Uploading with Adobe Dreamweaver CS5
1. Start your Dreamweaver CS5 program.
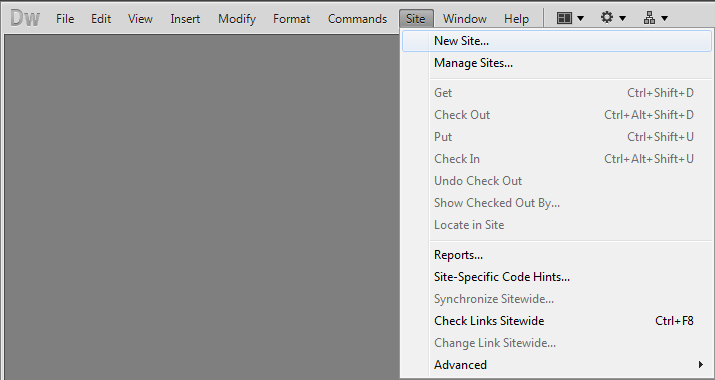
2. First you need to set up your local site. From the menu choose Site -> New site.

A Site Setup screen will open up.

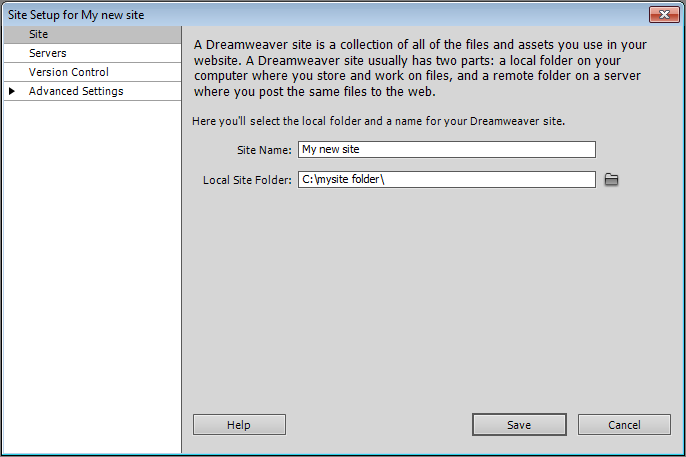
The first set of options is Site.
You will need to enter the following information:
Site Name: Here you can type whatever name you need to. It will be used as a title reference in the sites list in your Dreamweaver CS5 program.
Local Site Folder: Click on the folder icon button and navigate to the folder on your local computer where your site files are located. if you have not yet created a folder where your local site files will be stored, please create one and then select it as local site folder.
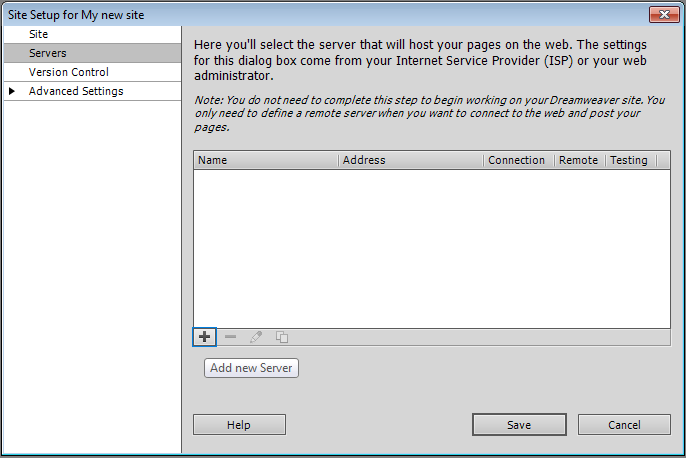
3. When you are ready with the Site setup, please choose the Servers set of options from the left pane and click on the + button (Add new Server).

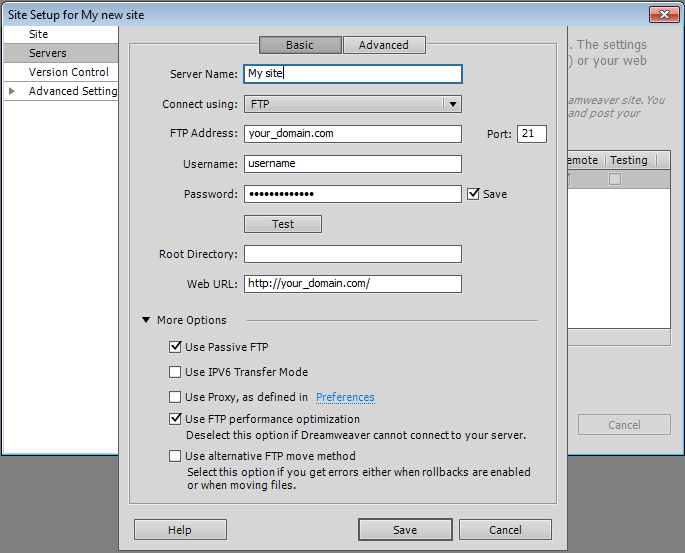
Once you click the + button, the following screen will open:

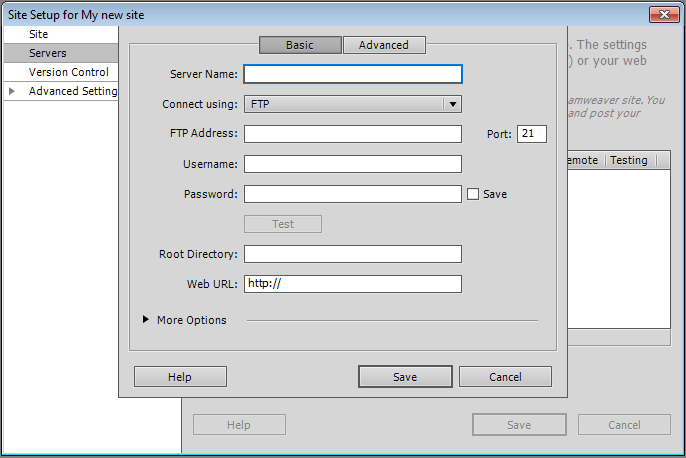
Click on the More Options arrow and fill out the fields as shown:

You will need to enter information for the following fields:
Server Name: You can choose any name. It will serve to define the connection for this particular site in your Dreamweaver CS5 program.
Connect using: Choose the FTP option.
FTP address: This is your_domain.com, where your_domain.com is your actual domain name. You can also use the hostname of the server on which your account is hosted. This information can be found in the Welcome e-mail message of your hosting account.
Port: This setting should be pre-selected, but have in mind that the correct port setting is 21.
In the "Username" and "Password" fields you need to specify the FTP login details you want to connect with. Normally, you would want to connect with your main Control Panel username/password pair. In case you want to connect with an FTP subuser you previously created at your FTP Manager Control Panel section, you need to specify the login details for that particular user.
Root Directory: You can leave this field empty, or you can enter /www/www.
If you need to publish to a subdomain on your site, please enter /www/subdomain_name, where subdomain_name must be replaced with the name of your subdomain. For example, if you have sub.your_domain.com, you should type in /www/sub in the Root Directory field.
Web URL: Enter http://www.your_domain.com, where your_domain.com must be replaced with your own domain name.
Use Passive FTP: Make sure this option is checked.
Use FTP performance optimization: This option is pre-selected, but you can deselect it in case your Dreamweaver CS5 program cannot connect to the server.
Once you have filled out all of the needed fields, you can test the connection by pressing the Test button.
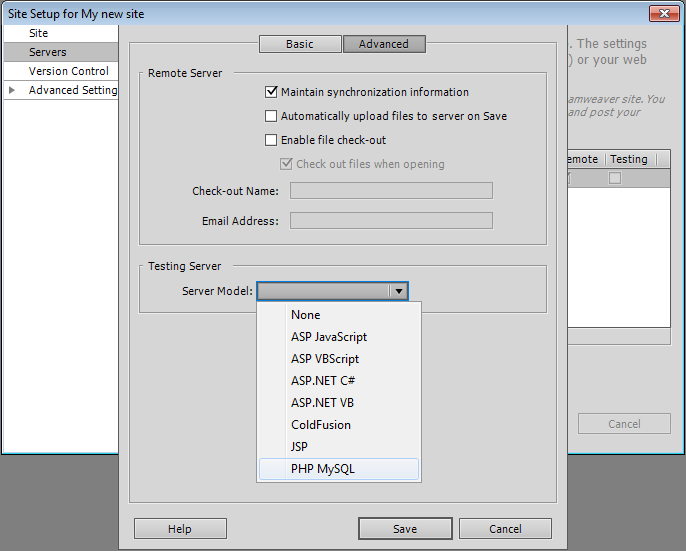
4. If you need to set up the Testing server option, click on the Advanced button. The testing server is useful when you have PHP scripts running on your site.
When you have a testing server setup, DreamWeaver executes almost all PHP statements and have options for showing live data when under design view.
From the Server Model drop-down menu select the PHP MySQL option, then click on the Save button. When you return to the previous screen, make sure to check the Testing checkbox.

5. You can also set up some other options for your site using the other sections in the left pane of the Site Setup screen. However, they are not related to the way you publish your site to the hosting server.
Once you are ready, please click the Save button, and your new site will be saved in the Dreamweaver CS5 program.
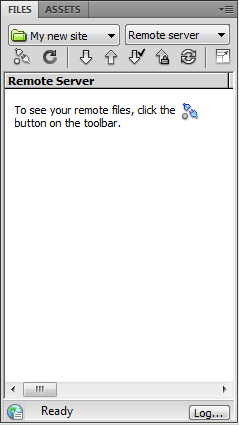
6. To view your new site files, connect to the server, upload files, etc, you need to open the Files panel.
This panel should be opened by default, but in case it's not, you can always open it up by choosing Window -> Files from the program main menu.
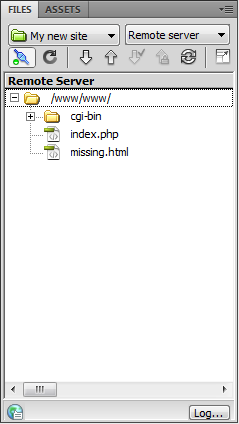
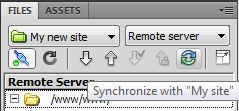
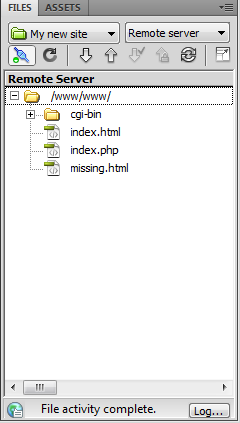
To connect to your site's root directory on the server and see your remote files, click on the icon shown on the screenshot above. If you haven't uploaded any files or folders yet, this is what you will see:

From the drop-down menu, which at the above screenshot shows Remote server, you can also select Local view. The Local view option will show the files you have in your local site folder.
To upload a single file to the server, select the file from Local view and click on the Put Files button (the arrow pointing upwards).
This will upload the selected file to the server.
Another option is to use the Synchronize button (the one with the two rotating arrows in the next screenshot).

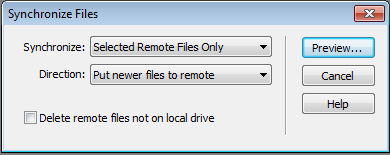
The Synchronize option will compare the files on the server to the files on your computer and will upload only the changed and updated files. Clicking on the Synchronize buttonwill open the following dialogue screen:

It will allow you to choose the synchonization options to use.
7. To manage files directly on the server or download them on your computer you need to switch to Remote server in your Dreamweaver CS5 Files panel.
With the Dreamweaver CS5 program you can rename/delete or open for editing files directly from the server if needed. Just double-click the file you need to edit, and the program will download it from the server and will open it for editing. Once you edit and save the file in the Dreamweaver CS5 program, you can put (upload) the changed version to the server.